O comportamento das cores nos dispositivos luminosos é muito diferente dos suportes físicos. Conheça as implicações que o RGB e CMYK trazem para o seu trabalho!
A cor está em todo o lado. Está na roupa que veste, no carro que conduz, na sua brochura impressa, na refeição que acabou de tomar, na sua televisão, computador e telemóvel – em todos os objetos e cenários que vê.
Sim, a cor está em todo o lado, mas não é a mesma em todo o lado. A forma como a cor se comporta num dispositivo luminoso é muito diferente quando é impressa – o que traz implicações a quem trabalha na área da cor.
Por isso, hoje vamos dar continuidade a um nosso artigo anterior – que abordou o sistema de cores utilizado na impressão (CMYK) – falando agora sobre o sistema usado em dispositivos luminosos: RGB.
E, aproveitando o ensejo, vamos dar-lhe também umas dicas para a sua saúde visual – importantíssimas se trabalha continuamente em frente ao computador.
Pronto? ?

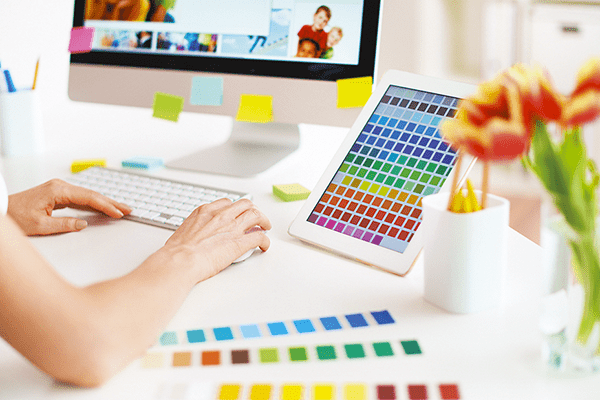
O trabalho em web design, assim como outros que relacionados com dispositivos luminosos, envolve um sistema de cores denominado RGB, abreviatura para as cores Vermelho, Verde e Azul – do inglês, (R) Red, (G) Green, e (B) Blue.
É um sistema diferente do utilizado em impressão (CMYK), porque o monitor emite luz, ao contrário do papel, que absorve luz.
Assim, quando precisar de imprimir o projeto que está a desenvolver no seu computador (como, por exemplo, cartões de visita ou catálogos), é importante que configure a sua área de trabalho para CMYK.
Caso imprima ficheiros em RGB, e mesmo que a impressora os aceite, irá ocorrer invariavelmente uma conversão para CMYK, que resultará em cores esmaecidas, imprecisas e, esteticamente, numa apresentação muito diferente à pretendida.
Aconselhamos, portanto, que inicie logo o trabalho em CMYK – terá um controlo muito maior sobre o resultado final.
Por outro lado, se estiver a construir um website para um cliente, certamente que quererá reproduzir as cores exatas do logótipo e de outros materiais de branding. A forma de atingir exatamente a cor que pretende no monitor é utilizar o sistema RGB.
Em ambos os casos (quer na impressão, quer em suportes online), se usar programas da Adobe, deverá configurar os menus de representação de CMYK e RGB com o perfil mais atual, o FOGRA41. Além disso, é sempre aconselhável que o computador do seu cliente tenha as mesmas configurações que usou no seu trabalho, para que o cliente não veja algo completamente diferente no seu próprio computador.
O esquema seguinte exemplifica as diferenças essenciais:
SÍNTESE ADITIVA (RGB)
A cor que vemos no monitor
A luz branca que vemos no monitor é, na verdade, a presença combinada de pixeis vermelhos, verdes e azuis.
As cores podem parecer mais brilhantes e intensas do que quando são impressas.
Dado que as imagens na web devem ser contrastantes e vivas, recomenda-se RGB para imagens a utilizar em websites e redes sociais.
SÍNTESE SUBTRATIVA (CMYK)
A cor que vemos impressa
A cor preta que vemos numa página impressa é, na verdade, a subtração das quatro cores.
A cor está dependente do método de impressão, e o resultado será melhor com equipamentos profisionais.
Para que aquilo que é idealizado no monitor corresponda ao resultado final na impressão, recomenda-se CMYK.
São, por isso, frequentes algumas inquietações no dia-a-dia dos profissionais! Por exemplo:
“Quando vi o meu trabalho noutro monitor, as cores ficaram drasticamente diferentes. Fiz reset em ambos os monitores, mas o problema persiste!”
– Não, as cores não enlouqueceram J Fazer reset não vai ajudar – a configuração não é feita no monitor mas nas preferências do sistema. Contudo, conte sempre com algumas diferenças – mesmo em monitores iguais, da mesma marca e do mesmo modelo.
Para a web, deverá ser suficiente fazer uma calibração básica, conforme descrita neste tutorial (http://www.otake.com.mx/Apuntes/ColorCalibration/ColorCalibration.phtml).
Para trabalhos de fotografia e de impressão, poderá precisar de um hardware específico, como, por exemplo, este: http://www.xrite.com/colormunki-display
“E se os meus clientes não gostarem do meu trabalho pelo facto de as cores ficarem diferentes no monitor dele?”
– Fale com o seu cliente. Explique-lhe que a cor poderá variar de acordo com a calibração do monitor usado. Se a exatidão for essencial, entregue uma prova impressa do seu trabalho ou apresente o trabalho no seu monitor.
Dica extra: Sabemos que trabalhar no computador todo o dia (e todos os dias!) pode provocar sérios danos na sua saúde visual, não falando já da fadiga e tensão oculares. Por isso, deixamos aqui algumas dicas extra para proteger a sua visão. Tome nota e comece já a pôr em prática:
a) Adira à regra 20-6-20. De 20 em 20 minutos, dirija o olhar para fora do monitor num ponto fixo a 6 metros de distância, durante 20 segundos.
b) Pestaneje com mais frequência.
c) Coloque o seu monitor a 50-70 centímetros de distância de si.
d) Ajuste a altura da sua cadeira de forma a que o seu olhar coincida com o topo do monitor.
e) Prefira trabalhar com texto preto sobre fundo branco, e nunca o inverso.
Dica PRO: a ferramenta gratuita F.lux usa a sua localização e características ambientais para ajustar automaticamente a temperatura de cor do seu monitor de forma adequada à visão humana.
F.lux para Mac OS X: https://justgetflux.com/
F.lux para Windows (versão beta): https://forum.justgetflux.com/topic/3675/f-lux-beta-for-windows

Poupe dinheiro, energia e papel utilizando os sistemas de cor de forma correta. Não voltará a ficar desapontado com as cores!